WordPressの記事内に画像をアップして
記事をイイ感じにしようと思ったけど…
 記事投稿者
記事投稿者
アップした画像のフチが白くて…なんかイマイチ“締まらない”!
こんな風に思ったことありませんか?
ありますよね?w

僕はこう思ったことありますw
 やしやん
やしやん
画像編集ソフトを立ち上げて
画像に枠線をつけて、再アップしたり…
枠線をつけるためだけに
プラグインを追加するの…
嫌ですよね?
僕は嫌ですw
 やしやん
やしやん
プラグインで枠線をつけようとすると…
今までアップした「全ての画像に枠線が付いちゃう」なんてことになりますし…。そもそもプラグインは出来るだけ増やしたくない!
…ということで!
プラグインを追加することなく
画像に枠線を「付けたい時だけ付けることが出来る」そんな設定をお伝えします。
超簡単!CSSを追加して記事投稿時に少しイジるだけ!
手順
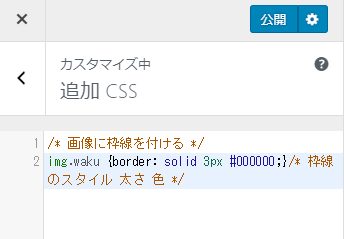
「外観」→「カスタマイズ」→「追加 CSS」→「※1コードを貼り付ける」→「記事投稿時に少しイジるだけ!」(枠線を付けたり付けなかったり…ご自由に!)※1以下のコードを「追加 CSS」に貼り付けます。
コード
/* 画像に枠線を付ける */
img.waku {border: solid 3px #000000;}/* 枠線のスタイル 太さ 色 */▼このように貼り付けて「公開」をクリック▼

あとは記事投稿時に少しイジるだけ!
 やしやん
やしやん
テキストモードで記事を投稿してる人はこちら

枠線が付いてない上の画像のコードはこんな感じ
コード
<img src="https://nichijyou-content.com/wp-content/uploads/2019/02/fuchi-shiro-e1551345040372.png" alt="フチが真っ白" width="640" height="356" class="aligncenter size-full wp-image-1806" />枠線を付けたい時は画像コードの
コード
のあとに「waku 」(wakuの後ろは半角スペース)を追加しましょう。class="こんな感じに…
コード
<img src="https://nichijyou-content.com/wp-content/uploads/2019/02/fuchi-shiro-e1551345040372.png" alt="フチが真っ白" width="640" height="356" class="waku aligncenter size-full wp-image-1806" />すると枠線が付きます。

以下のように「waku」をダブルコーテーションで括っても同じ。
コード
<img src="https://nichijyou-content.com/wp-content/uploads/2019/02/fuchi-shiro-e1551345040372.png" alt="フチが真っ白" width="640" height="356" class="waku" />簡単でしょ?
 やしやん
やしやん
要はclassの中にwakuを入れればOK!
 やしやん
やしやん
以上が「テキストモードで記事を投稿してる人」のやり方です。
ビジュアルモードで記事を投稿してる人はこちら
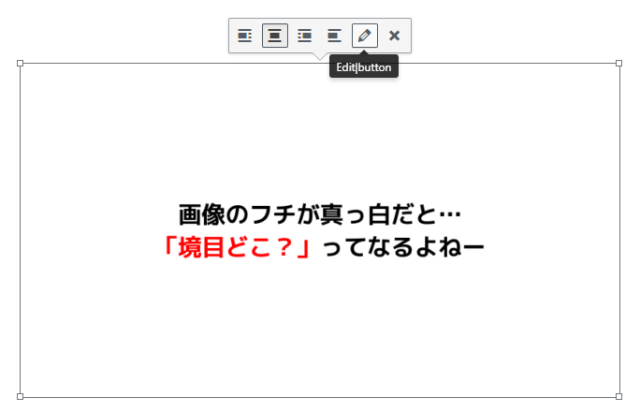
投稿画面で
追加した画像をクリックすると…
上部に「鉛筆マーク」が出てきます。

この「鉛筆マーク」をクリックすると
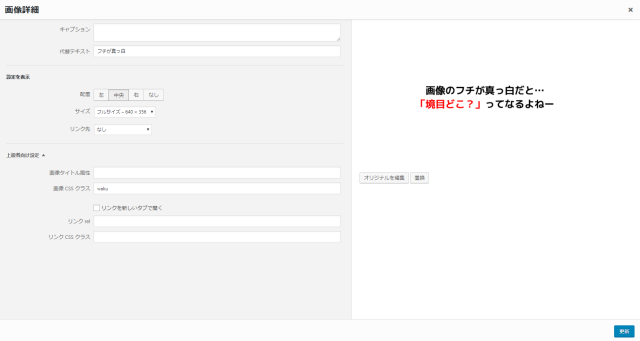
以下のような表示に切り替わります。

この左側…
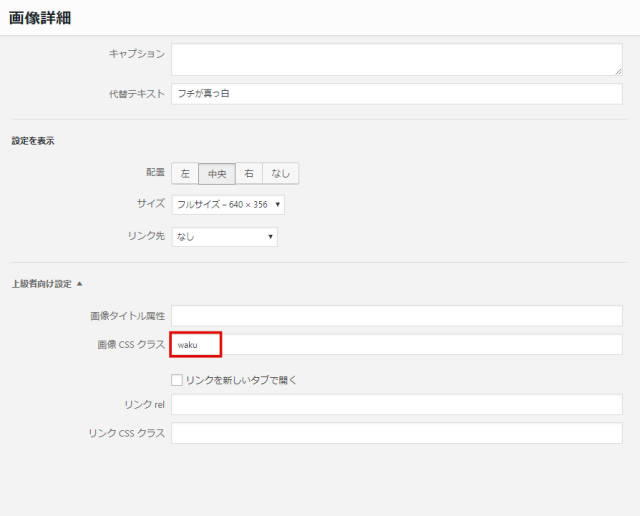
拡大するとこんな感じ…

この「画像CSSクラス」という欄に「waku」と記入し「更新」ボタンをクリックすると画像に枠線が付きます。
逆に「waku」と記入しなければ、枠線は付きません。
以上が「ビジュアルモードで記事を投稿してる人」のやり方です。
おまけ
こちら「追加 CSS」に貼り付けるコードですが…
コード
/* 画像に枠線を付ける */
img.waku {border: solid 3px #000000;}/* 枠線のスタイル 太さ 色 */- このコードの「solid」を「double」にすれば枠線は2重線になります。
- このコードの「3px」を「5px」にすればより太い線になります。
- このコードの「#000000」の部分を「#FF0000」とすれば赤の枠線になります。
他にも色々なパターンがありますので
あなた好みの「枠線のスタイル」「太さ」「色」で
カスタマイズしてみてくださいー!
あなた好みの「枠線のスタイル」「太さ」「色」で
カスタマイズしてみてくださいー!
 やしやん
やしやん
それでは、また!
 やしやん
やしやん





Manohiroと申します。
ブログランキングから訪問させて頂きました。
>枠線つけ
意外と簡単にできるのでビックリしました。
本当に、勉強になりました。
今後も訪問させていただきます。
よろしくお願い致します。
Manohiroさん
コメントありがとうございます!
ですね!めちゃくちゃ簡単なので
必要な時がきたら、ぜひ取り入れてみてください^^
ぜひまたいつでもご訪問くださいませー!
こんばんは、こばみちと申します。
ランキングから来ました。
枠が無い時に締まらない事有りますね。
勉強になります。
こばみちさん
こんばんは!
共感のコメントありがとうございます^^
これからも訪問者の方に少しでも役立つ情報を提供できるよう更新していきますので
ぜひまたいつでもご訪問くださいねー^^
初めまして、nutsと申します。
ブログランキングから来ました。
枠線の入れる方法、とても勉強になりました!
枠線があるだけで、全然違いますからね^^
貴重な情報ありがとうございました。
また、訪問させていただきます。
よろしくお願いいたします。
nutsさん
はじめまして!
コメントありがとうございます!^^
ほんと枠線を簡単に入れられると良いですよねー!
全然印象違ってくるので^^
はい、またいつでもお越しくださいませー^^
こんばんは。
いつも参考にさせていただいています。
私は一々フォトショップを使って編集していました。
これ楽ですね。
WEBデザイナーしてたんですけど、知りませんでした。
ありがとうございます。
レオさん
コメントありがとうございます!
ですね、めっちゃ簡単に出来るのでおすすめです^^
お役に立てたようで嬉しいです^^
SnapCrabでPCの画面を切り抜いたものをブログに挿入するとき、枠線を入れたいな、と思っておりました。情報ありがとうございます!
YUKIさん
お役に立てたようで嬉しいです!
コメントありがとうございます!^^